在js中使用缓存数据的方法主要又localStorage,sessionStorage,cookie,Web SQL,IndexedDB,等方法。其中最常用和方便的是localStorage。下面具体介绍。
cookie
- 1
cookie是保存在页面上的一些临时的信息,与其它缓存不同是是,cookie在服务端也会被使用。
cookie有3个主要的缺点:
1,由于客户端与服务端都要使用cookie,通信的时候会将携带所有cookie,增加了一些网络负担。
2,cookie的容量很小,数量为几十个以内,大小4k以内。
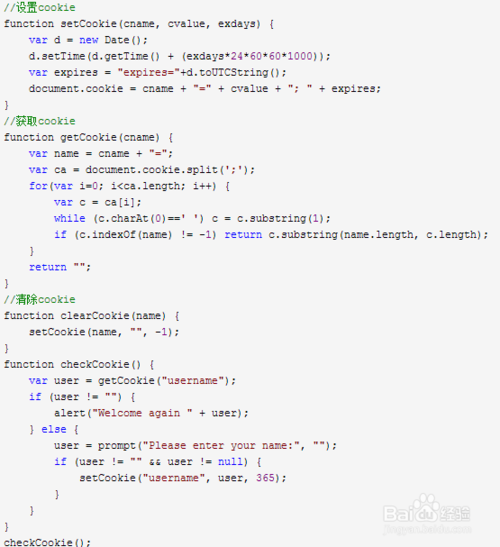
3,js对cooke原生的操作很不方便,增删改全部都要"document.cookie="。增加就像是把它整个替换一样,删除要通过设置时间,查找要把cookie整个查出来然后自己取匹配字符串,原生的操作很恶心,要自己封装方法,像图中这样,我觉得很丑陋。
因此,除了登陆相关的数据,现在并不推荐使用cookie作为客户端的缓存。
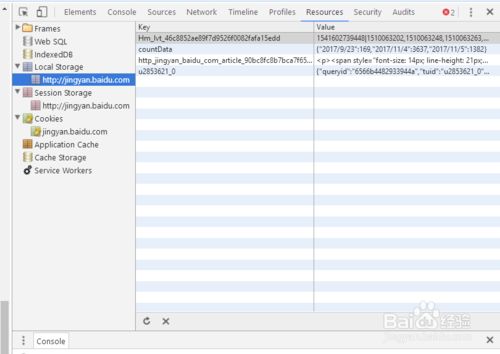
- 2
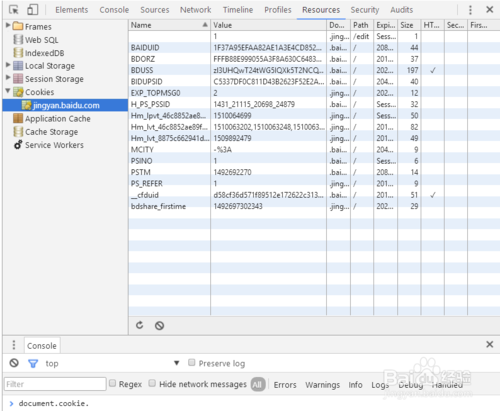
控制台可以查看当前页面的cookie
localStorage,sessionStorage
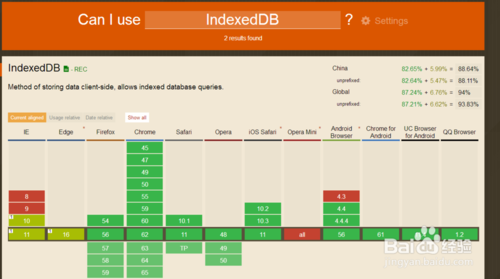
- 1
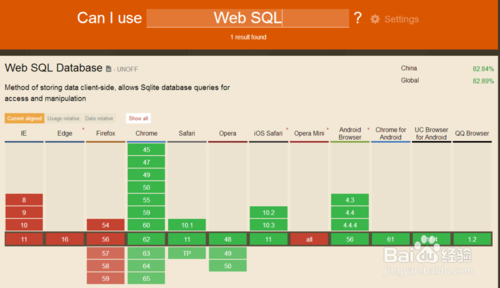
localStorage,sessionStorage是es5新增的缓存。可能你以为它很新,兼容性会有问题,其实现在大多数浏览器都支持,除了老掉牙的ie6,7。
- 2
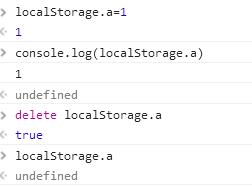
localStorage的使用很简单,可以把它当作一个普通的对象来使用
//增加修改
localStorage.a=1
//查找
console.log(localStorage.a)//1
//删除
delete localStorage.a
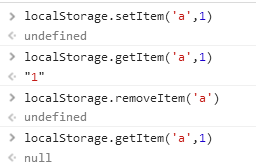
- 3
也可以用类似于map的操作方式进行操作
//增加修改
localStorage.a=1
//查找
console.log(localStorage.a)//1
//删除
delete localStorage.a
还可以获得数据的数量
localStorage.length
清除全部的数据
localStorage.clear()
- 4
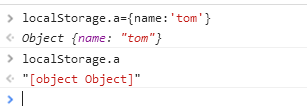
注意localStorage与cookie一样,也是只能保存字符串,如果想要保存对象,需要自己用JSON.stringify进行序列化之后保存,取的时候用JSON.parse解析。
- 5
sessionStorage与localStorage的操作一样,只不过sessionStorage是在关闭标签页之后数据就消失,而localStorage是持久存储的,数据长期保存