概述
Markdown语法入门
一.什么是Markdown语言
我相信有很多小伙伴都使用过Markdown语言。你可以认为Markdown是一种排版语法,提供了一些特殊的符号来替换成对应的格式,我们在word中点击鼠标来达到加粗、倾斜、增大字体的目的,在Markdown中被相应的特殊符号替代。Markdown用于解放鼠标,仅仅使用键盘就能排版出非常漂亮的文字、博客等(比如本文就是用Markdown编写的)。
Markdown 的目标是实现「易读易写」。
Markdown 的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。比如:在文字两旁加上星号,看起来就像强调。Markdown 的列表看起来,嗯,就是列表。Markdown 的区块引用看起来就真的像是引用一段文字,就像你曾在电子邮件中见过的那样。
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
对于码农来说,GitHub一定是如雷贯耳。我们在GitHub的项目目录下会看到一个”README.MD”文件,这就是Markdown语言编写的文件。
ok,现在我假定你已经有了基本HTML基础,现在进入Markdown语言的入门阶段。
二.准备阶段
首先根据你的操作系统平台选择一个好的Markdown编辑器,当然,现在也有许多的在线网站支持编写Markdown,但是为了离线以及更强大的拓展功能,我们还是需要一个编辑器,在这里推荐一些:
- Windows: MarkdownPad
- Linux: ReText
- Mac: Mou
- Wordpress:WordPress › Markdown for WordPress and bbPress « WordPress Plugins
这些都是很轻很强大的编辑器,支持实时预览和导出为PDFHTML等多种文件形式,强烈推荐。我用的Windows平台下的MarkdownPad,简直神器。
三.Markdown官方文档
四.语法入门
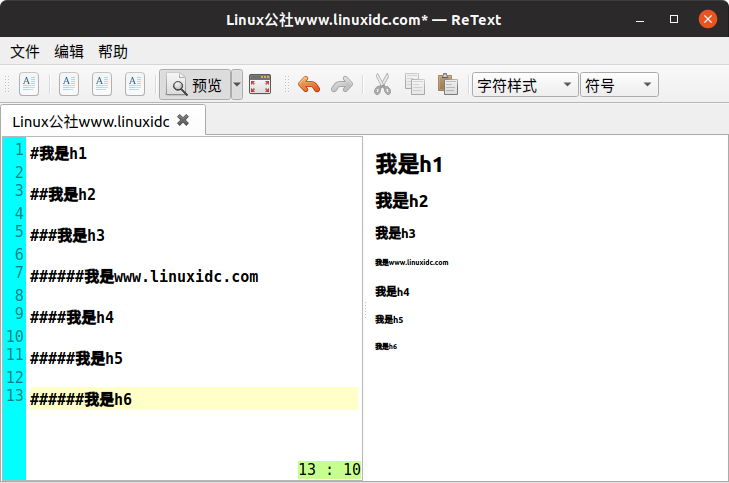
1.标题
标题是文章中常用的格式。类似于html中的<h1>到<h6>标签,Markdown中1到6个#号来标志1到6号标题。所以要想把一段文字定义为标题,只需在前面加上若干的#号即可。
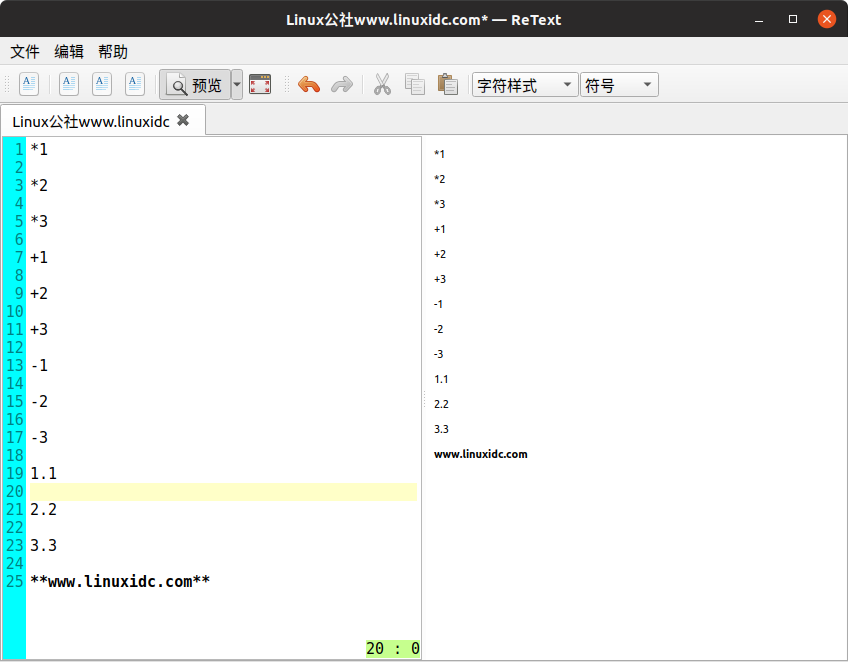
2.列表
学过html的同学一定知道什么是有序列表和无序列表。在Markdown中非常方便,在文字前面加上*或者+或者-就可将其变成无序列表。在文字前面加上1.,2.,3.就可将其变成有序列表。
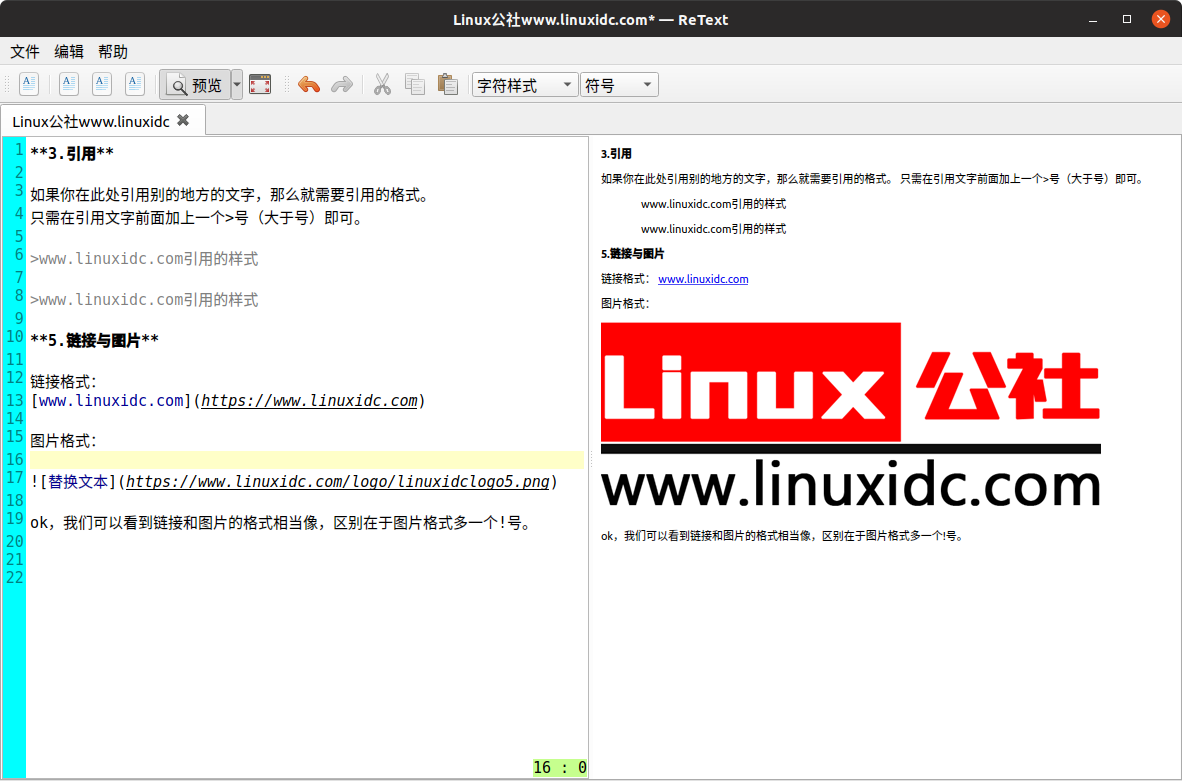
3.引用
如果你在此处引用别的地方的文字,那么就需要引用的格式。
只需在引用文字前面加上一个>号(大于号)即可。
>www.linuxidc.com引用的样式
>www.linuxidc.com引用的样式
4.粗体,斜体与删除线
Markdown中粗体与斜体非常简单,用两个*号把文字包围相当于粗体,用一个*号把文字包围相当于斜体。使用两个~~号包围则显示删除线效果。
例如: 这是粗体 这是斜体 这是删除线
5.链接与图片
链接格式:[title](URL)
图片格式:
ok,我们可以看到链接和图片的格式相当像,区别在于图片格式多一个!号。
6.代码块
Markdown当然不会忘了经常使用它的程序猿们,使用 ` 号(英文半角状态下的Tab键上面的那个键)将代码包围起来即可。
实例:
ok,那么你可能会问,我有一个好多代码的代码块,这样打字会疯的,其实markdown还提供了一种简单的嵌入代码块的语法。在你的代码块的前面和后面都加上“`(三个反引号)即可,如图:
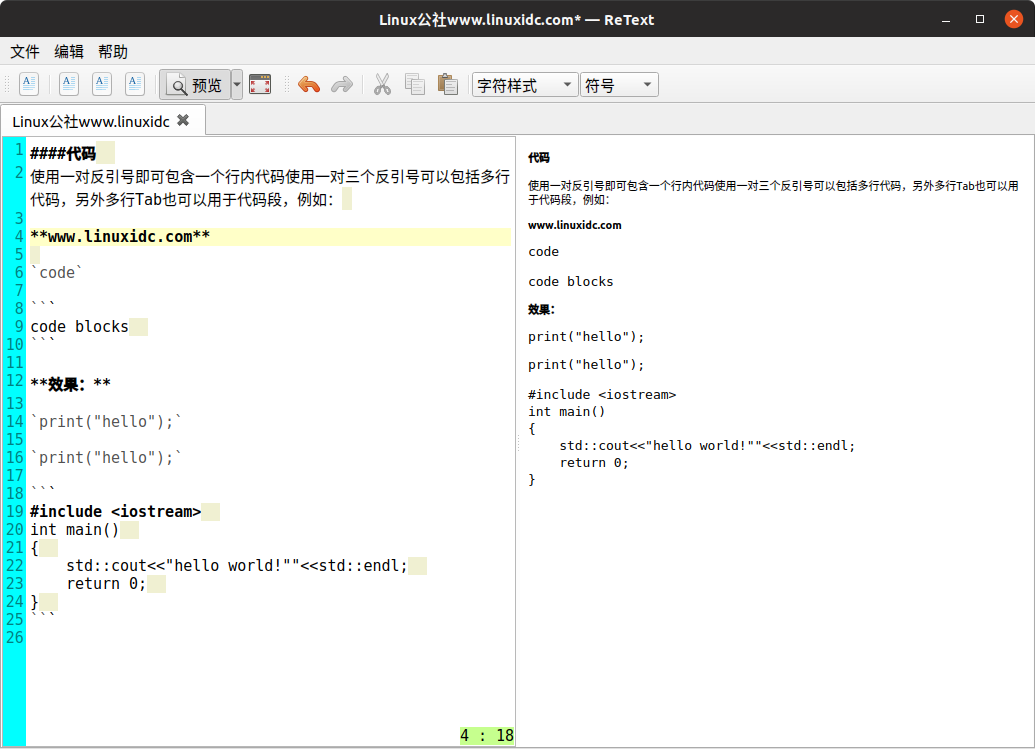
####代码
使用一对反引号即可包含一个行内代码使用一对三个反引号可以包括多行代码,另外多行Tab也可以用于代码段,例如:
‘code’
”’
code blocks
”’
效果:
‘print(“hello”);’
‘print(“hello”);’
”’
#include <iostream>
int main()
{
std::cout<<“hello world!””<<std::endl;
return 0;
}
”’
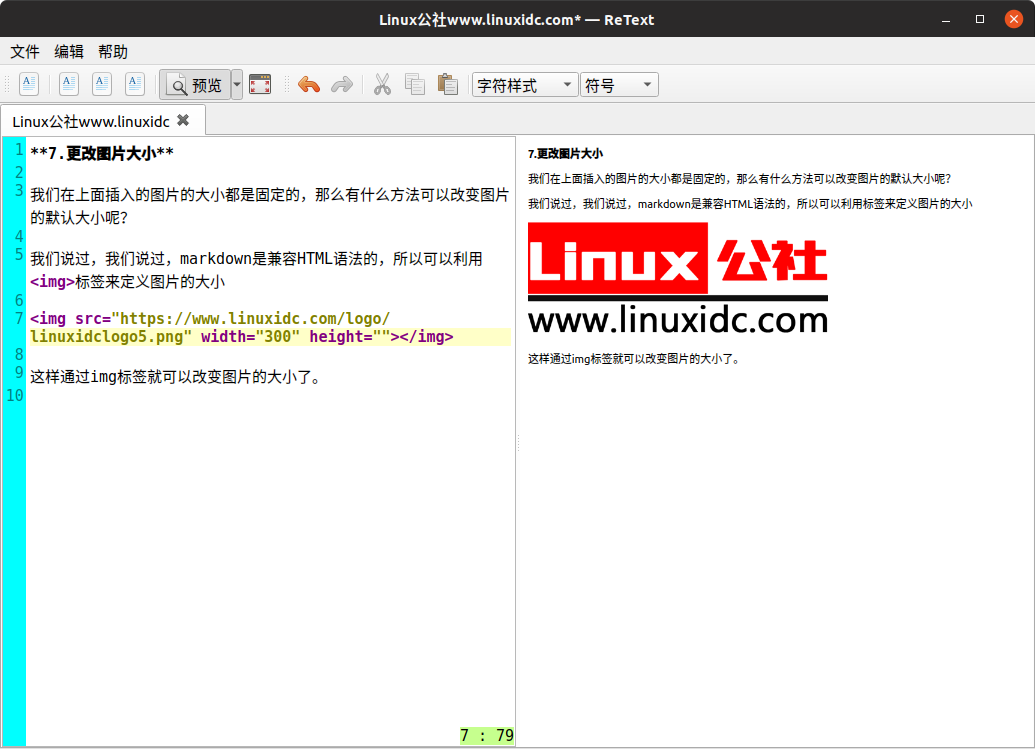
7.更改图片大小
我们在上面插入的图片的大小都是固定的,那么有什么方法可以改变图片的默认大小呢?
我们说过,我们说过,markdown是兼容HTML语法的,所以可以利用<img>标签来定义图片的大小
<img src="filename" width="" height=""></img>
这样通过img标签就可以改变图片的大小了。
表格
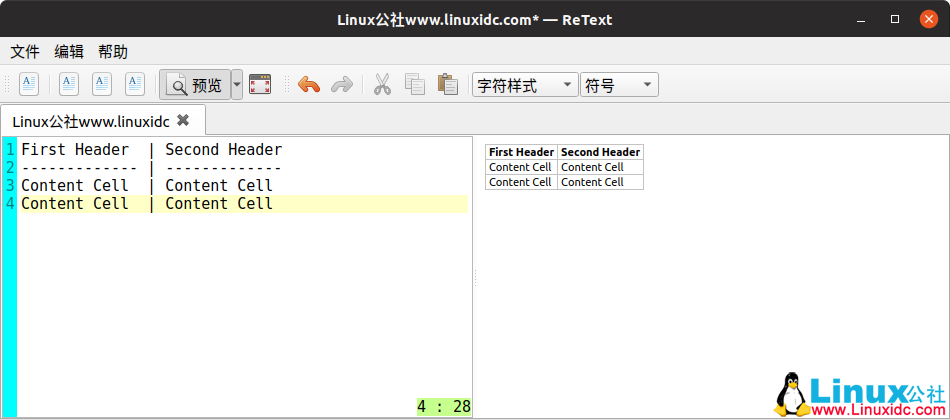
你可以创建表格,通过符号-分开第一行和其他行,通过|分开各个列
First Header | Second Header
————- | ————-
Content Cell | Content Cell
Content Cell | Content Cell
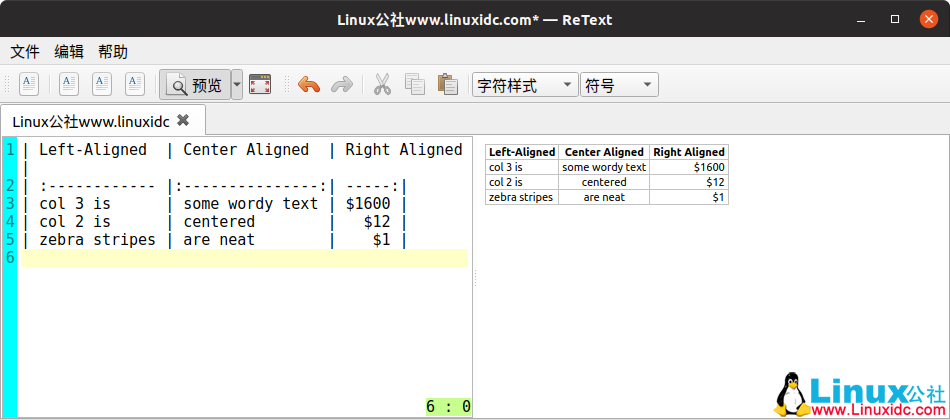
在标题行包含:,你可以使得表格向左对齐,向右对齐,居中
| Left-Aligned | Center Aligned | Right Aligned |
| :———— |:—————:| —–:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
A colon on the left-most side indicates a left-aligned column; a colon on the right-most side indicates a right-aligned column; a colon on both sides indicates a center-aligned column.:在最左边表示左对齐,:在最右边表示右对齐,左右两边都有:表示居中。
四.小技巧
1.字符转义
比如我们想输出反引号,但是markdown把反引号作为标记,有编程语言的基础的同学知道,转义符的存在。
反斜线()用于插入在 Markdown 语法中有特殊作用的字符。
2.首行缩进
很遗憾,markdown没有专门的符号来表示首行缩进,但是这也难不倒伟大的人们。我们发现把输入法置为全角状态,然后再输入两个空格就可以了。
效果:
这是默认的效果
这是加了状态的效果
ok,是不是很神奇呢?
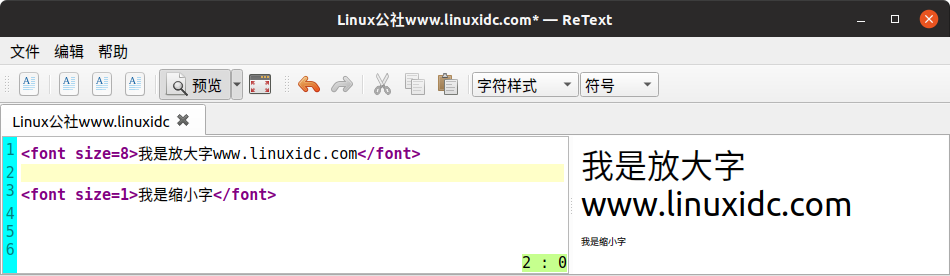
3.字体大小
我们之前说过。markdown是兼容HTML的,所以可以使用<font>标签来设置字体大小。
<font size=8>我是放大字</font>
我是放大字
<font size=2>我是缩小字</font>
我是缩小字
六.兼容HTML
我们反复说到markdown兼容HTML,因为两者的组合可以实现各种神奇的效果,与Word不逞多让。这种小技巧还有很多,在这里就不在叙述。相信你一定迫不及待想试试了。
七.小结
Markdown还有好多其他的用法,但是常用的最基本的也就那么几种,大家多用几次Markdown就会熟练了。另外Markdown也兼容html的标签,所以诸如<br />换行符<hr />水平线也是可以使用的,你甚至可以用<font>标签来设置字体。