Nativefier简介
Nativefier是一个命令行工具,仅仅通过一行代码就可以轻松地为任何的网站创建桌面应用程序,应用程序通过Electron打包成系统可执行文件(如.app, .exe等),可以运行在Windows,Mac和Linux系统上。
Github地址:https://github.com/jiahaog/nativefier ,目前有1.8万的Star,是一个非常赞的开源项目。
安装Nativefier
环境要求
若没有安装Node.js,可点击进入下载地址进行安装即可。
安装
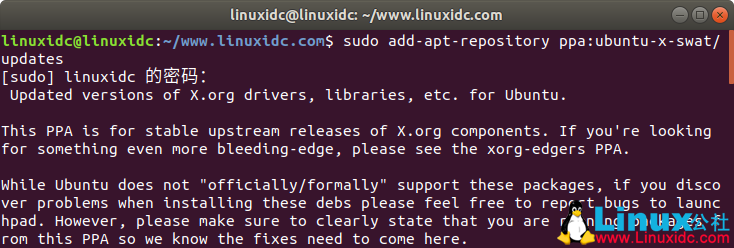
进入命令行界面,执行命令:
npm install nativefier -g
- 1
等待执行完成,输入nativefier命令即可验证是否安装成功!
使用
创建一个桌面应用程序:
nativefier "http://www.lizi.tw"
或者自定义一个应用程序名:
nativefier --name "YouForever" "http://www.lizi.tw"
具体使用可通过命令nativefier来查看。
执行上述命令后,生成了大小约120M的文件夹YouForever-win32-x64,部分文件如下:
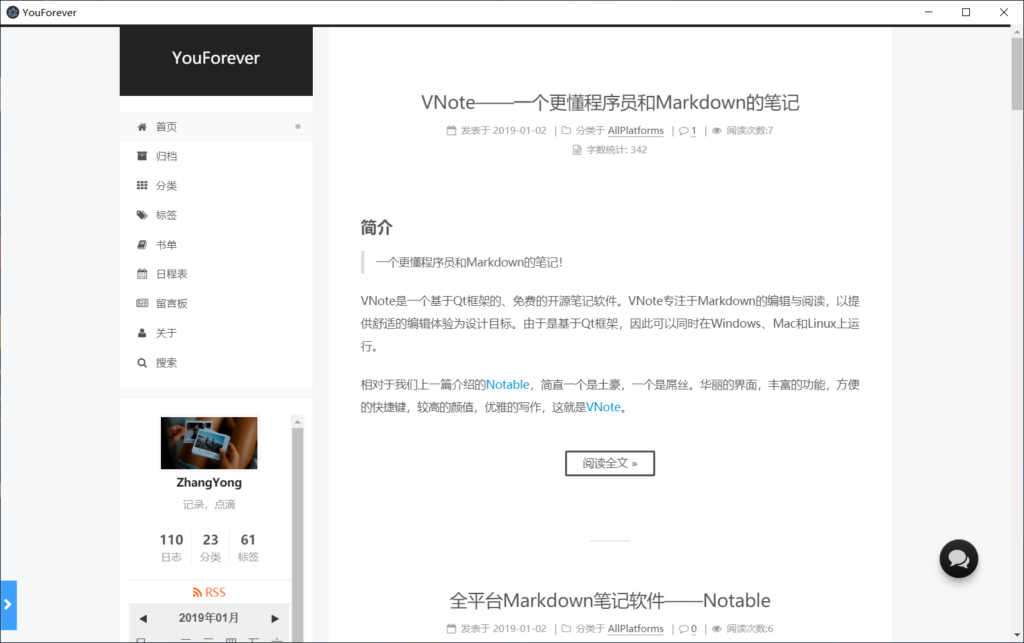
双击运行,界面如下: