首先给你一个网址
IcoMoon App – Icon Font, SVG, PDF & PNG Generator
IcoMoon是一个一站式图标解决方案。一个可以通过个性化设置来创建自定义图标(字体)的生成器!IcoMoon是一项免费的服务,通过使用不同设置使我们icon字体。当然了,网站也有许多免费资源包可以下载。
下面介绍一下如何使用IcoMoon生成web可用的(EOT,SVG,WOFF,TTF)+CSS.
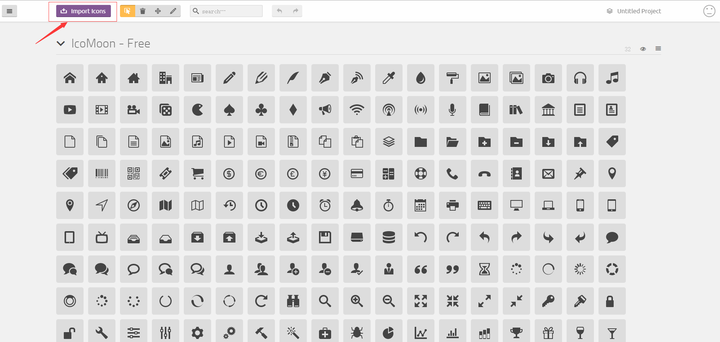
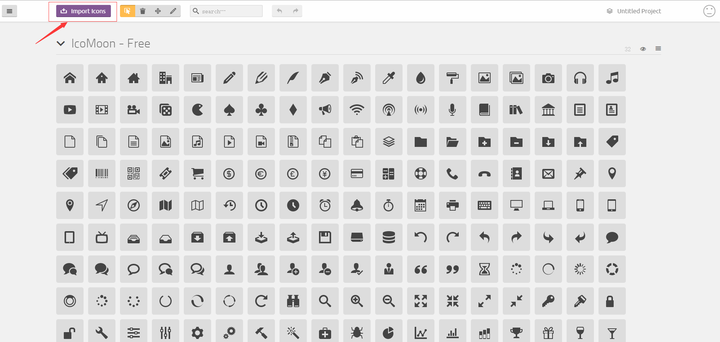
- 首先打开网站,点击Import Icons

上传已经制作好的SVG格式的图标。
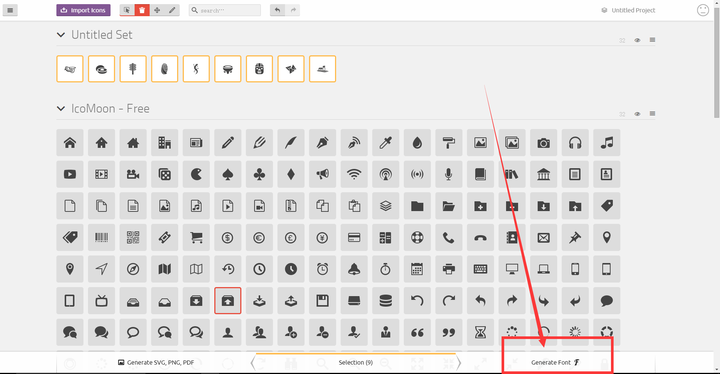
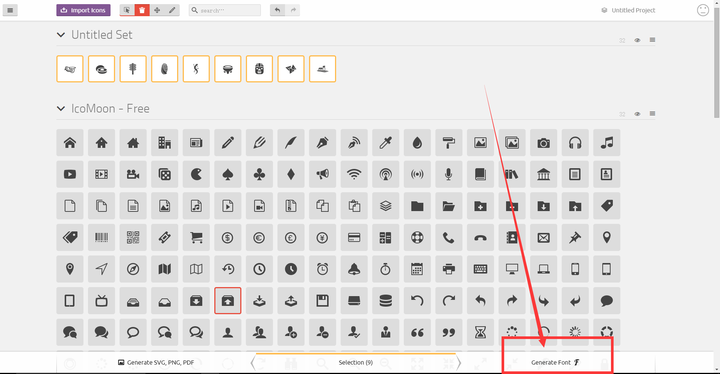
- 然后选择图标并点击制作

- 接下来让我们更改一下css里面的类名和一些信息
- 然后保存下载,直接使用吧。
就是这么简单,一键式生成了Web端可用的字体文件,css也已经帮你生成了,把它导入到你的项目中就可以直接使用了。
作者:XueRainey
链接:https://www.zhihu.com/question/29054543/answer/69536716
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。