Sublime Text3是一款非常好用的文本编辑工具,拥有非常多的插件可以提高编码效率。其中Emmet的插件被称为前端神器,由于Emmet插件非常强大的代码提示功能,该插件可以做到尽量少写代码。至于Emmet插件的安装,小编之前也有讲过,不了解的朋友可以参考下文。
10Sublime插件Emmet的安装及Tab补全代码问题解决
工具/原料
- Sublime Text3
方法/步骤
- 1
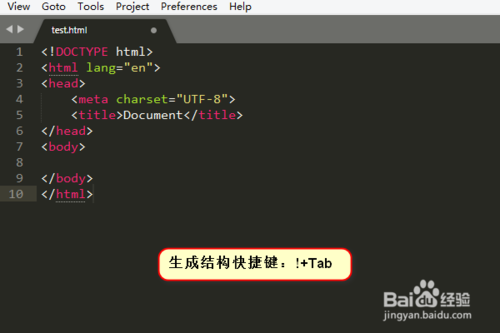
首先将一下快速生成html文件结构的快捷键,我们常用的是html:5+Tab键,现在还可以使用!+Tab键,如下图所示。
- 2
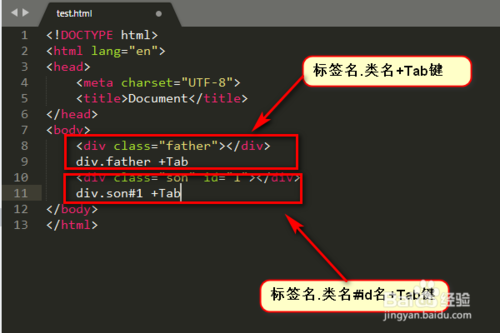
下面我们看一下如何快速生成标签,并给标签设置class值。我们在body标签中输入标签名.类名+Tab键便可生成,如div.father+Tab。如下还想给这个标签设置id值,则输入标签名.类名#id名+Tab键,如下图所示。
- 3
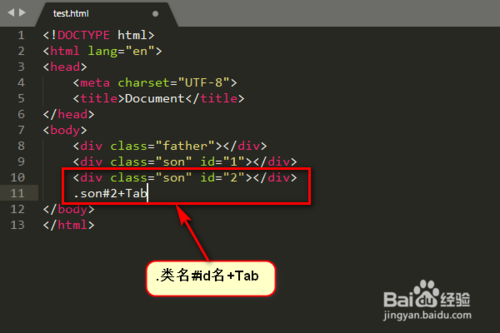
如果设置的div标签,则还有一种特殊的写法,即可以省去前面的标签名,直接使用.类名#id名+Tab键,便可以生成div标签并设置class和id的值,如下图所示。
- 4
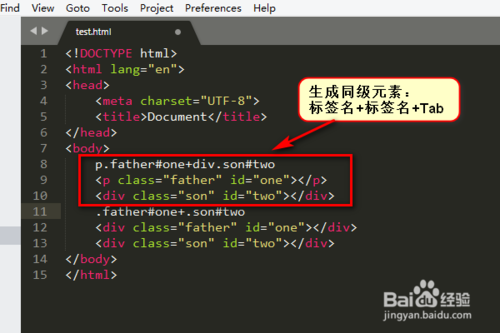
接着我们讲解设置同级标签,如果想同时生成p标签和div标签,则使用标签名+标签名+Tab键,当然class和id的设置也包括在标签名中,如p.father#one+.don#two便可以同时生成p标签和div标签,div标签可以省掉前面的标签名,如下图所示。
- 5
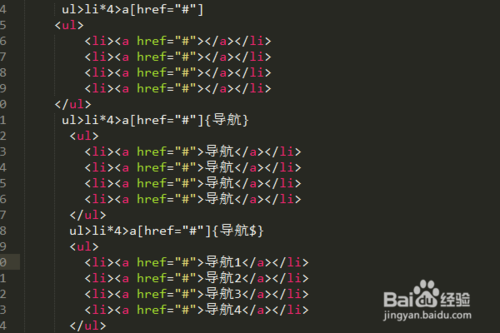
有时候标签中会嵌套标签,生成子类标签的Emmet语法是标签名>子标签名*个数>子标签名> 子标签名+Tab,如下图所示。我们要给下图中的a标签设置href属性,则将该属性设置在[]中即可。如想要给a标签设置内容则使用{文本$},$符表示数量为递增的。
- 6
如果我们想要生成与子标签同级标,则使用标签名>子标签名*个数>子标签名^^子标签名+tab,如下图所示,ul标签中有4个li标签,并且生成了与ul标签同级的p标签。
- 7
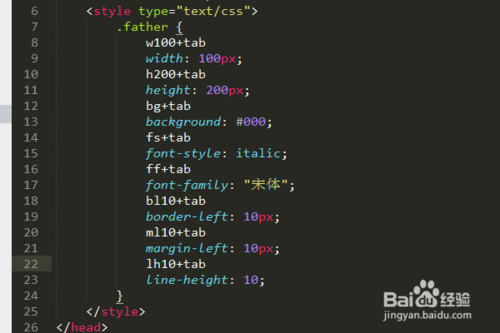
除了上述的html代码可以使用Emmet语法来简化开发以外,还可以在css代码中使用Emmet语法,例如输入w100+Tab键便可以生成width:100px的代码。Emmet语法代码的简写非常多,此处便不一一列举了,可以参考下图。
注意事项
- 使用Emmet语法前需要安装Emmet插件。