HTML文件由元素和标签组成,能在网站上显示的一种文件形式。今天我就来分享基础HMTL的基础知识,带新手认识认识html5,并用Dreamweaver创建一个网页文档。
工具/原料
- Dreamweaver最新班的软件,没有的朋友可以去网上下载。
新建HMTL5
- 1
打开安装好的Dreamweaver软件,选择菜单栏中的“文件”->“新建”。
- 2
在新建文档中,选择文档类型选择HTML5。
- 3
确定之后我们就可以看到我们创建的html的代码了,给我创建的HTML文件取名为“myhtmleg1”。Dreamweaver自动给我添加了一部分代码,接下来我就带大家认识认识这些代码。
HTML5代码解释
- 1
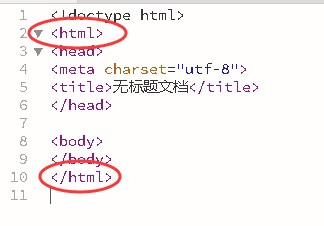
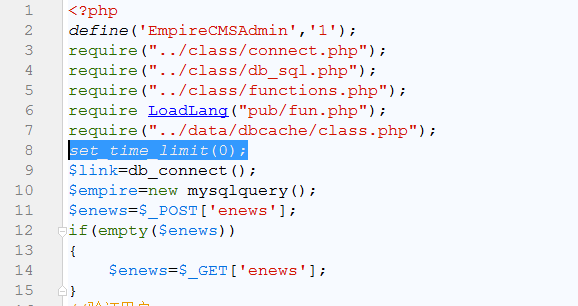
我们可以看到<HTML></HTML>有这一对标记,它表示文档的开头和结尾,<HTML>上面的代码<!doctype html>指明了文档类型,代码部分是从<html></hml>对中开始的。
看下图红框中的部分是不是在开始和结尾处。
- 2
可以看到<html></hmtl>中间包括了两个部分,第一部分是头部,我们在这里面设置标题,或者引用外部文件的连接以及js文档等等可以在这设置。现在我在头部<head></head>中设置文档的标题,输入代码:<title>我是HTML5文件</title>。现在在浏览器中查看效果吧。
- 3
我用的这个最新的Dreamweaver软件在浏览器中查看的方法如下:
选择要在浏览器中查看的,文件右键“在浏览器中打开”->“选择浏览器”,我这里选择火狐浏览器。选择界面如下图
- 4
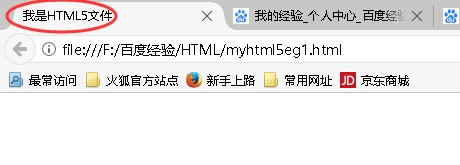
如果文件没有保存点击保存,之后就可以在火狐浏览器中看到效果了。如下图红圈中的标题是不是就变成了我们设置的内容呢。
- 5
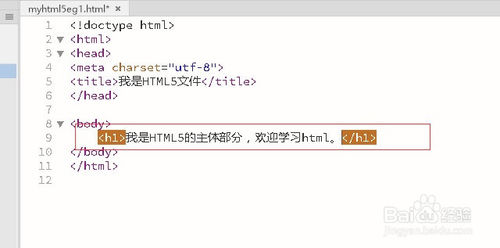
第二部是主体部分,我们后续操作基本上都在<body></body>中完成,他是一个网站的主体,所有要显示的内容都在它里面涉及。在这里我让主体部分输出一个欢迎信息,具体代码如下
- 6
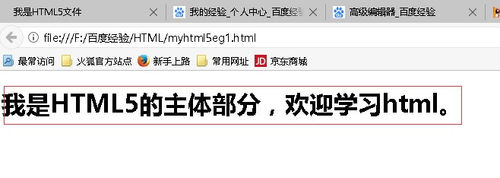
将刚编写的文件保存下,在浏览器中查看,是不是输出了欢迎信息呢。具体如下图。