现在做小说站的多。17MB出了好几套模版,有一个模版:自适应小说模板杰奇17伪静态版绿色版,但是网络上流行的都是一种颜色,我们想要修改颜色,搭配出自己喜欢的颜色
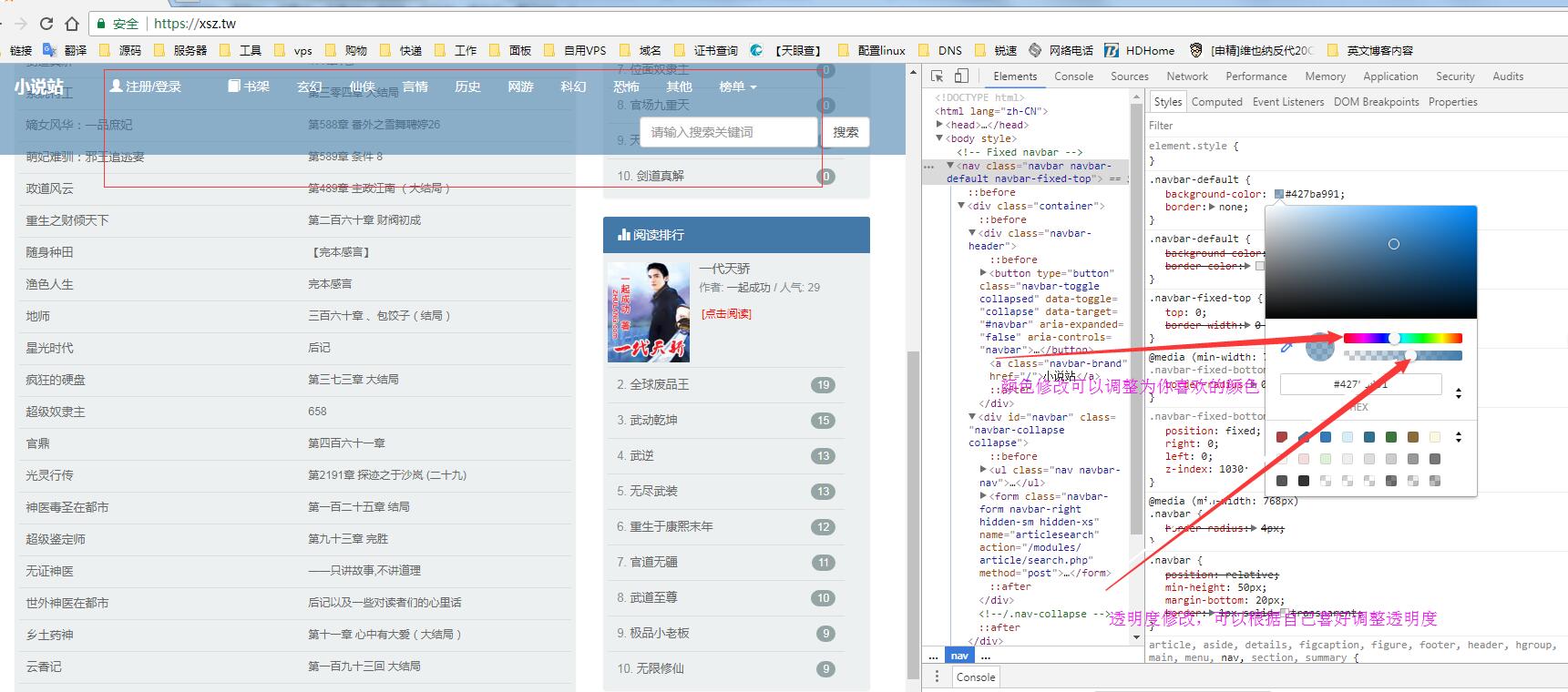
我们以xsz.tw 为例子,这个已经修改了颜色,
修改颜色首先我们要知道简单的CSS,需要用到的工具:Editplus或者是notepad++,浏览器我用的是chrome,不要用文本编辑,否则网站无法打开不要找我。
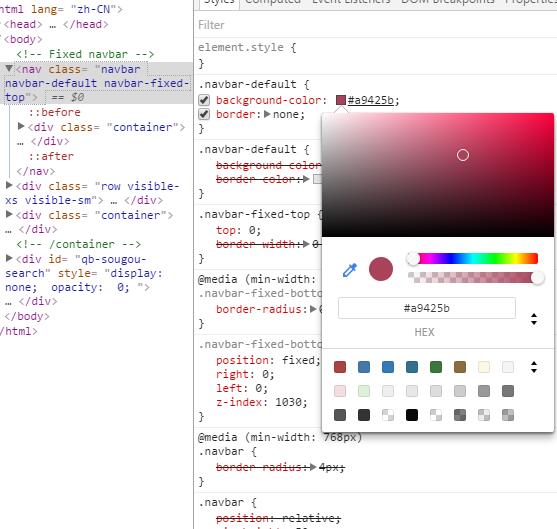
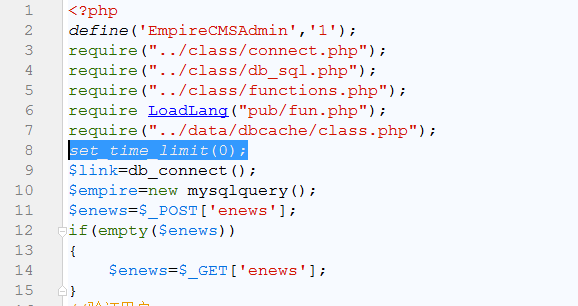
首先是打开网站,找到这个颜色代码:
先按F12就可以看到这个界面。我是用的chrome,没有的可以百度搜索下载,现在QQ浏览器好像也可以。
找到:
这段代码是头部的代码然后对应的CSS
.navbar-default {
background-color: #a9425b
border: none;
}
如上图所示,这个图片就是配色图片,可以自己选择喜欢的颜色。然后复制代码,也可以调整透明度,你拖动颜色代码调,可以看到颜色代码不停变化,你根据左边你看到的效果,然后拿到最后你需要的颜色代码。
拿到代码你就找到找到\web\css文件夹下面的style.css文件
用上面我提到的Editplus或者是notepad++批量替换,网站颜色就修改了。