方法/步骤
- 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文章标题</title>
</head>
<body>
这是一个DIV元素
</body>
</html>
运行结果如下
- 2
如果添加div元素标签如下,
<div>这是一个 DIV 元素。</div>
<div id="div2">这是一个 DIV 元素。</div>
我们看运行结果
- 3
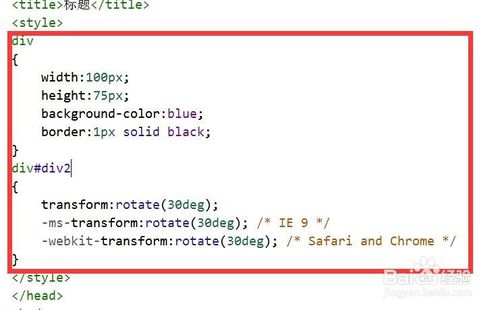
给第一个盒子添加css
div
{
width:100px;
height:75px;
background-color:blue;
border:1px solid black;
}
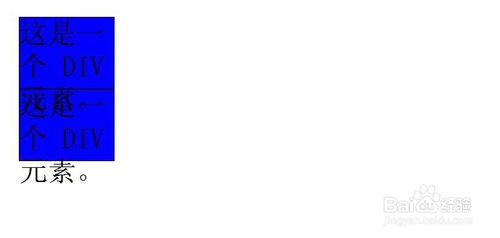
运行结果如下
- 4
给第二个盒子添加css
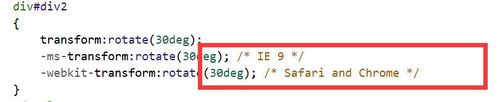
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
- 5
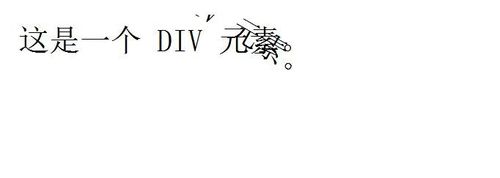
两个盒子均加入css,显示效果如下
- 6
注意样式引入要在head标签里
- 7
另外,就是浏览器兼容问题啦