默认情况下,在Firefox 63中启用了Shadow DOM和Web Components,开发人员工具已为它们做好准备了! 如果您在项目中使用Web Components,或想要试验,请下载Nightly,并查看我们如何将这些新技术集成到Inspector和Debugger中?
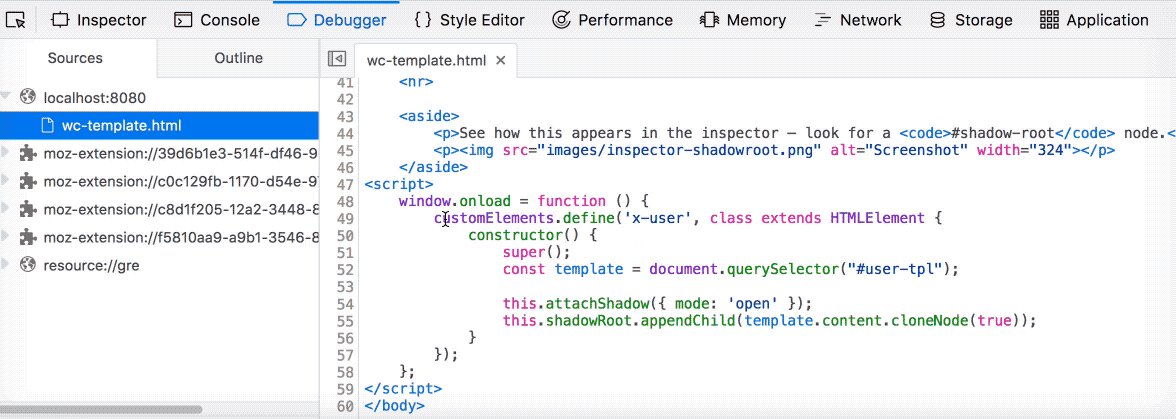
现在可以检查<template>元素,它们可用于创建自定义元素的内部Shadow DOM结构,就像检查其他类型的节点一样。
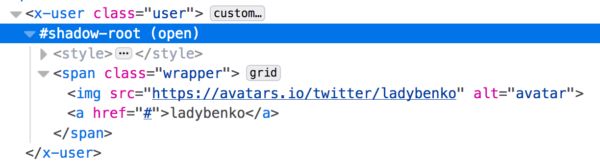
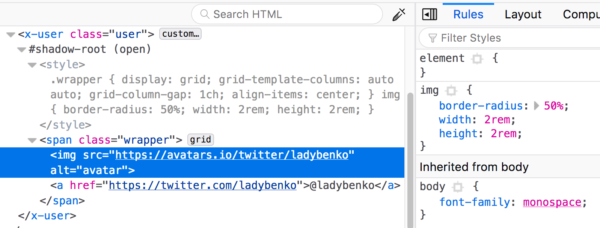
还可以检查元素内的Shadow DOM。 在Inspector中查找#shadow-root节点 – 并注意它也是用它创建的模式(关闭或打开)。
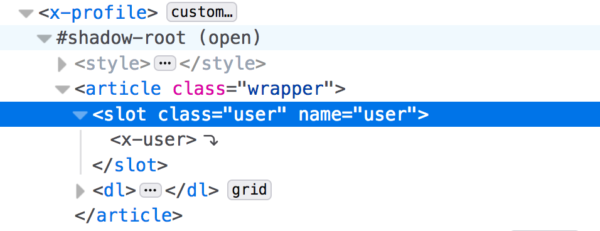
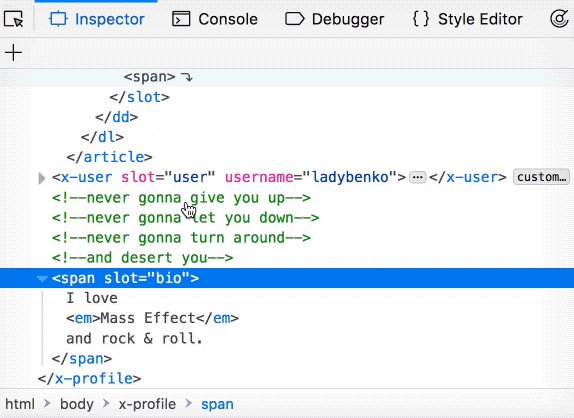
如果您的Shadow DOM包含插槽,您也可以检查它们!
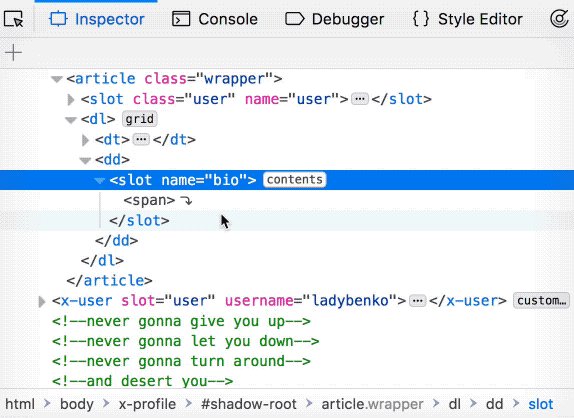
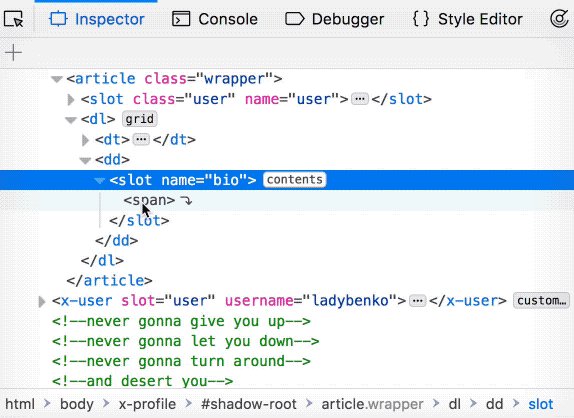
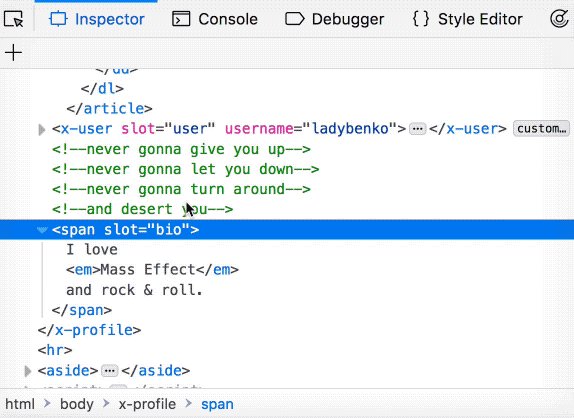
作为一个很好的奖励,如果你点击一个开槽节点上的箭头图标,你将跳转到原始节点的位置:
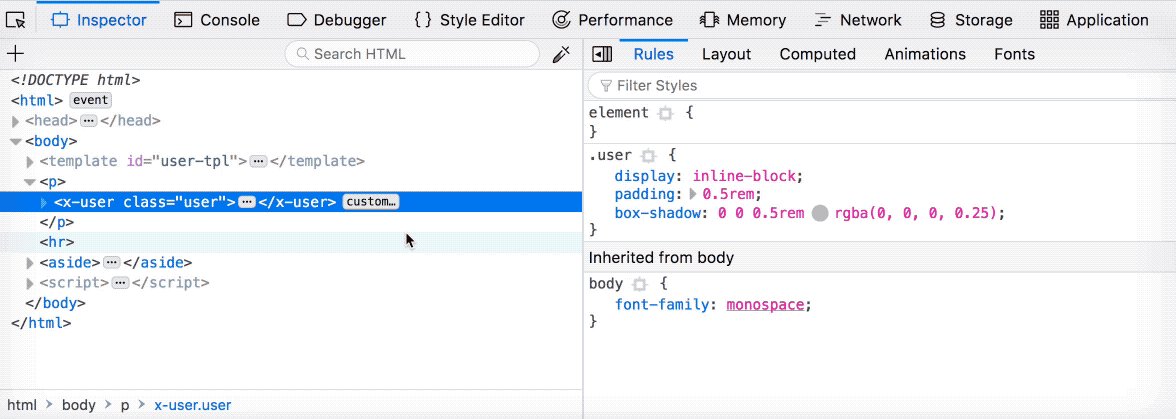
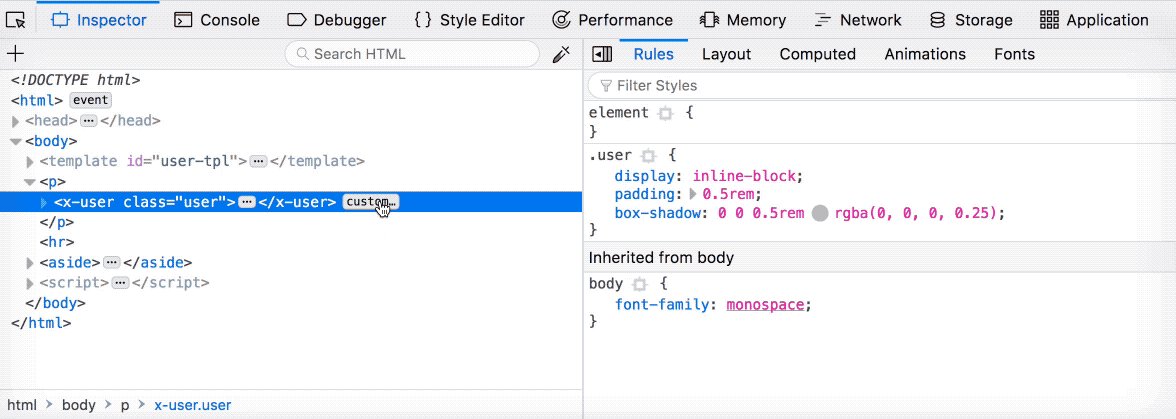
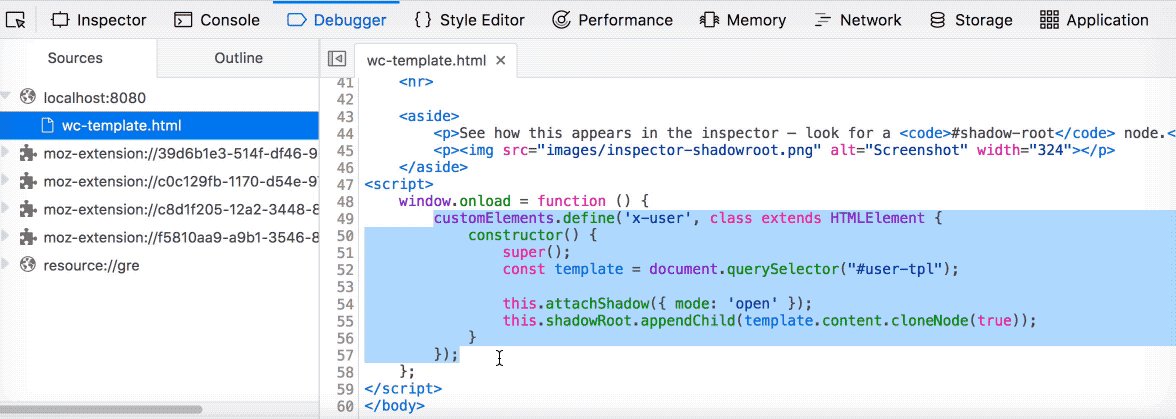
说到跳跃,如果你想从Inspector中的自定义元素跳转到调试器中的定义,你可以通过点击元素旁边的自定义徽章来实现:
最后,您可以在Inspector右侧的CSS窗格中查看CSS级联如何影响Shadow DOM,修改样式,检查布局等。
我们希望能帮助您完成Web组件的工作。 与往常一样,我们正在努力改进开发人员工具 – 您可以查看接下来会发生什么。 如果您发现了错误,或者有一些建议或反馈,我们非常欢迎您在DevTools的Slack社区或IRC频道中分享它们。
快乐的编码!